Do you run a business with unique payment calculations? If so, you can use a calculated fields form to add all of the math and formulas in yourself. As a result, customers only need to enter specific information to find out their price or estimate.
There are a variety of reasons this feature is useful. For example, you could make a Fahrenheit to Celcius conversion calculator with one of these forms. Today, I will demonstrate how to use the Calculated Fields Form plugin to enhance your website.
What Is A Calculated Fields Form?
Most people have made use of these without even realizing it. If you have ever entered a number and gotten a result back, it was most likely one of these forms.
To put it simply, all they are is a formula with a certain amount of variables. The formula can be anything you want and the variable is the user input.
So for example, let’s say you charge 20 dollars for every hour you work, but also require an upfront cost of $100. That would look like:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]Cost = 20X + 100[/ht_message]
Where X is the number you input. This can be applied to a variety of situations and is most comparable to using a formula in Excel or Google Sheets.
What Websites Would Need This?
Not every website will need to make its own calculator in WordPress.
Generally, if you do business in a field where the pay is dependent on certain factors, a calculator is useful. For example, if you are a painter, you would not charge every client the same amount. Houses come in different sizes, so it would be based on the square footage of the house and other factors.
This is why most jobs of this nature will have to give you an estimate instead of a flat price. You can add a calculated fields form with all of the pricing information to help customers get a rough idea of the costs.
There are a variety of businesses like this, but there are other uses.
For example, if you run a fitness website, you may want to share the Body Mass Index (BMI) formula or how to calculate your recommended calorie intake. Basically, if you need to use math, these forms are valuable.
Installing Calculated Fields Form
The Calculated Fields Form plugin allows you to add a custom calculator field in WordPress. It can be customized to do just about anything when it comes to adding these forms. Addition, subtraction, multiplication, division, and more can be used to craft real formulas that users can take advantage of.
This is a must-have for any business that has multiple factors to consider when calculating a payment. And the best part is that it is easy to use.
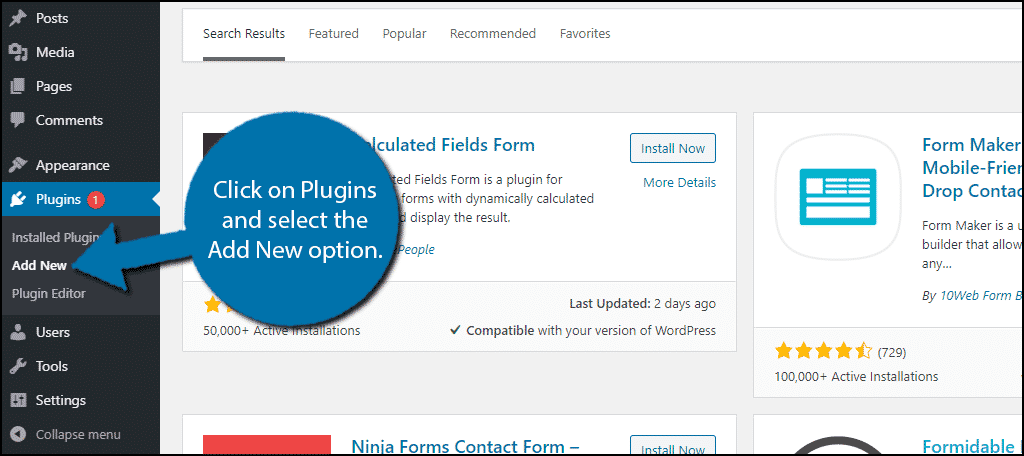
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

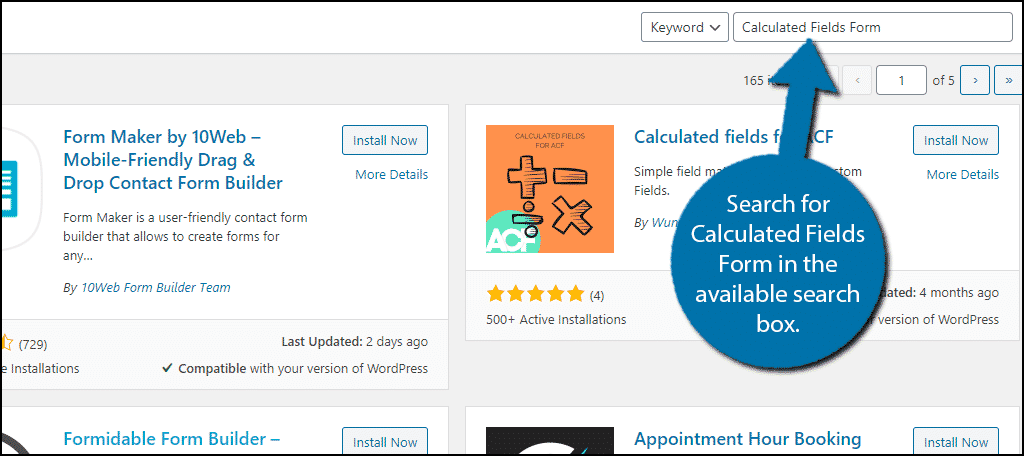
Search for Calculated Fields Form in the available search box. This will pull up additional plugins that you may find helpful.

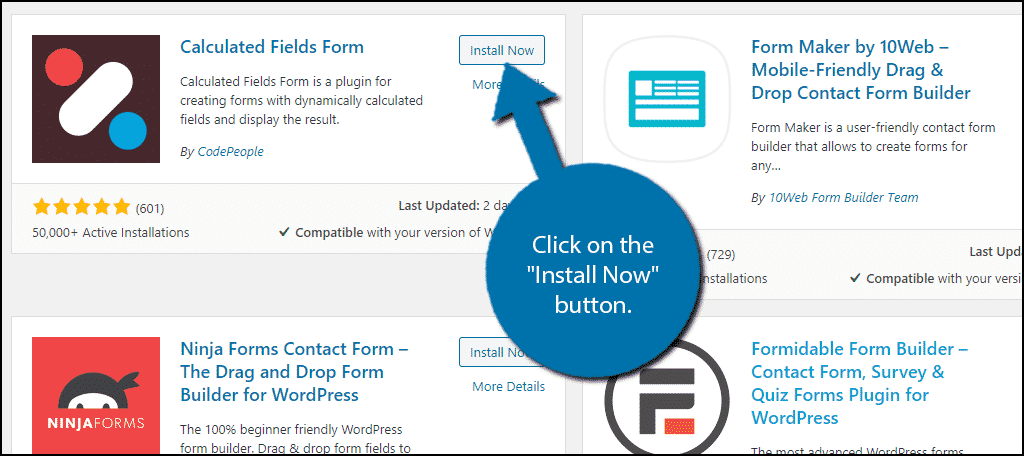
Scroll down until you find the Calculated Fields Form plugin and click on the “Install Now” button and activate the plugin for use.

Creating Your Form
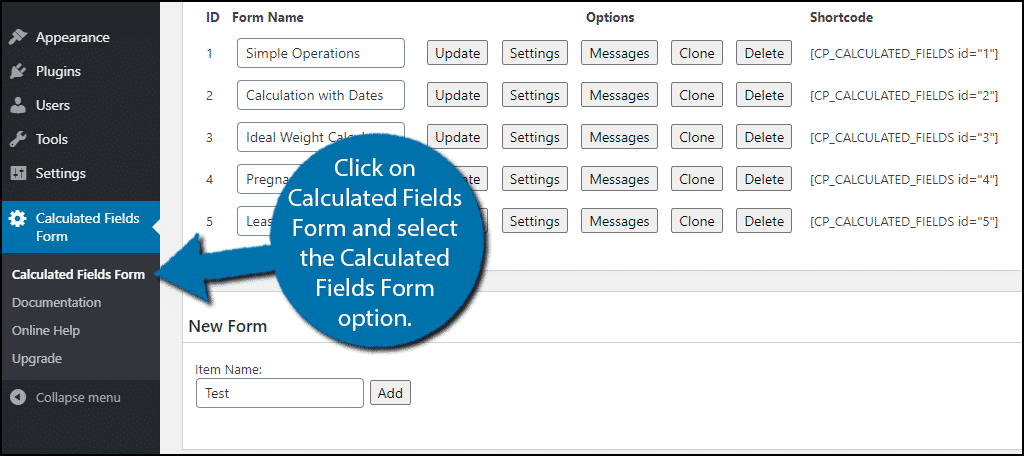
On the left-hand admin panel click on Calculated Fields Form and select the Calculated Fields Form option.

You will see 5 default forms that the plugin provides. They include a variety of functions like a pregnancy calculator. You may find them useful or you may not. Regardless, you can use, edit, clone, or delete them at any time.
Most likely, you are interested in making your own custom forms, so let’s get right into it.
You will see a New Form section. Enter a name and click on the “Add” button.

The form you created will be added to the list of existing forms at the top of the page. Click on the “Settings” button to begin customizing it.

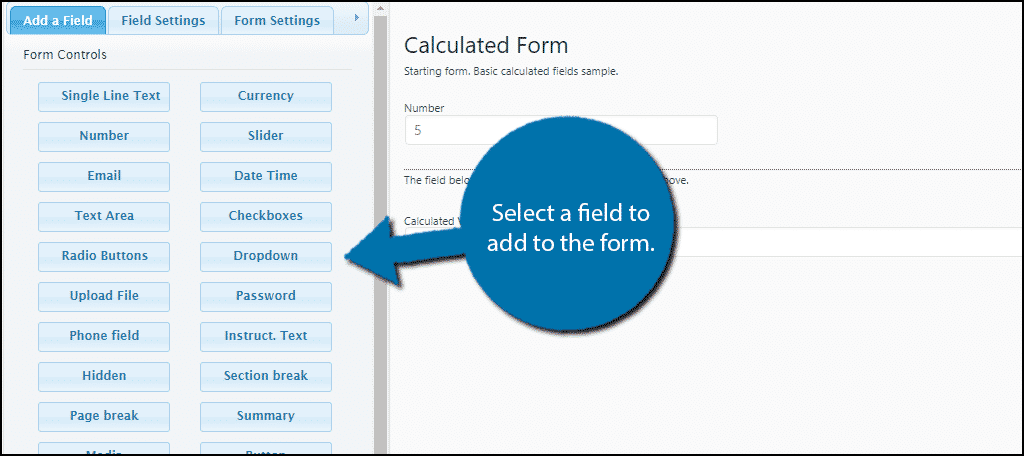
The form starts off with 3 elements. You can add more as necessary. To do so, simply select the form element you want to add in the Add a Form section.

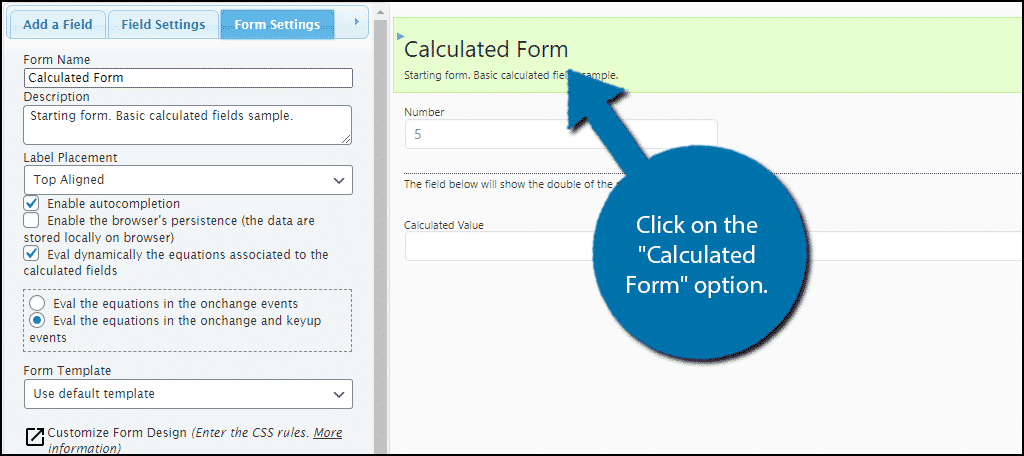
If you click on the “Calculated Form” option, you can customize the appearance of the form. This includes things like alignment, but you can go even further beyond by adding custom CSS. If the design of the form is not your main concern, you can skip this section for now.

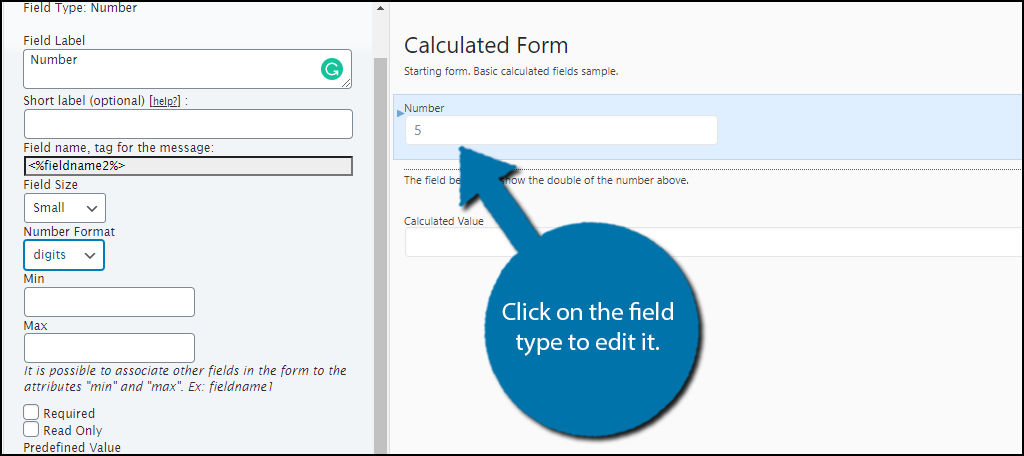
Next, you will see a field named “Number.” This is a default number entry field for the visitors. Click on it. You can change the field label, the size, the format of the numbers (digits, number, percent, etc.), a min and max, predefined value, and more.

This might sound like a lot, but it’s pretty simple. For example, say you want to create an entry field for the visitor that asks for their weekly income. You would name the field label “Weekly Income” and fill in the rest of the settings.
How to Create a Formula
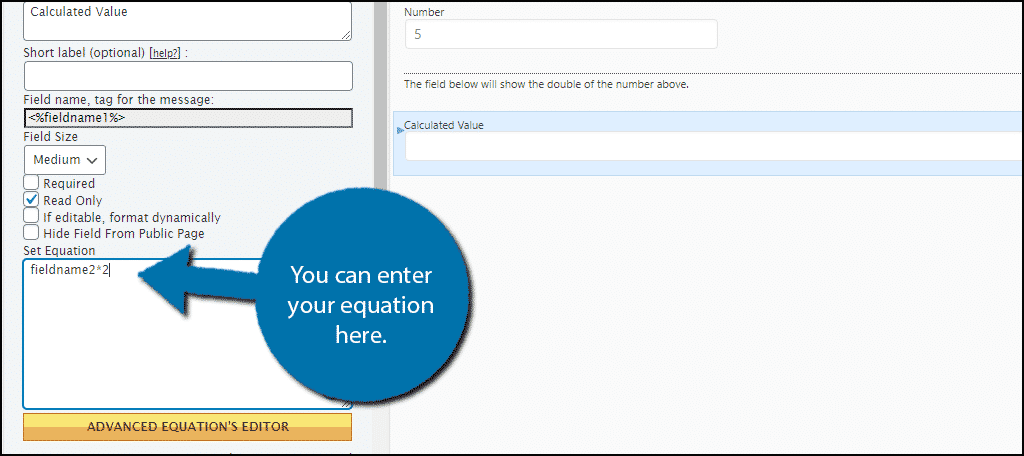
The Calculated Value element is where all the magic happens. And when I say magic, I really mean math. This is where you can enter your formula you want your field to calculate.
When you click on the Calculated Value element, you will see a Set Equation text box. This is where you can enter an equation.

By default, the equation is meant to double any number a visitor would enter. In my example, I will change it to multiply the weekly income by 4 to find the monthly income of the individual.
Note: Obviously, you are going to want to enter your own formula. The plugin will not make it work the way you want it to, it must be entered correctly. Thus you may need to refamiliarize yourself with some of the order of operations (PEMDAS).
In my case, I simply need to take the field element that the user can edit and multiply it by four, thus my equation looks like this:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]fieldname2*4[/ht_message]
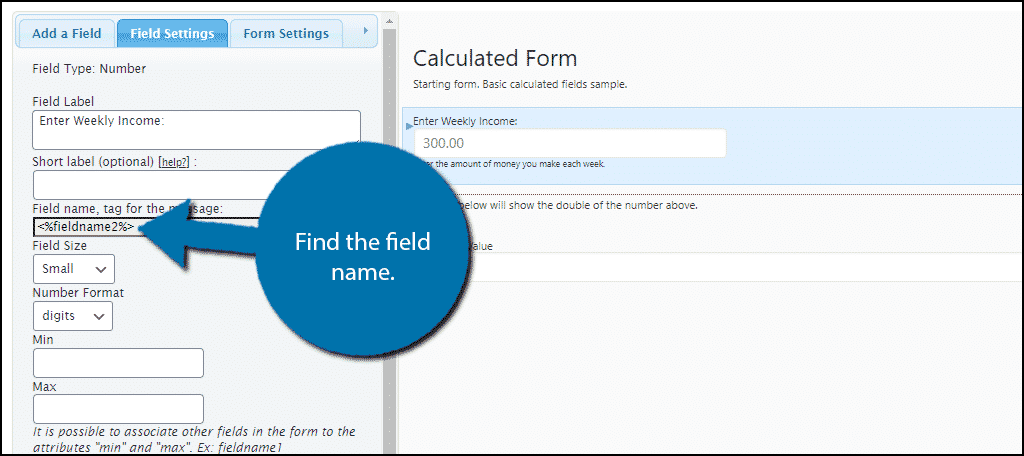
Each field name you add will have a different number associated with it, thus you need to locate the proper name. To do so, click on the element and you will see the name section.

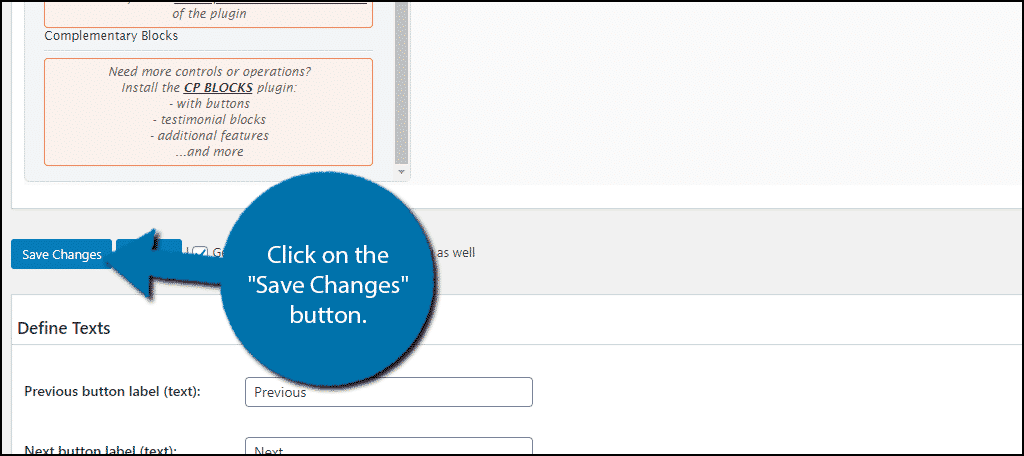
Once you are done editing the settings click on the “Save Changes” button.

Adding Your Calculated Fields Form
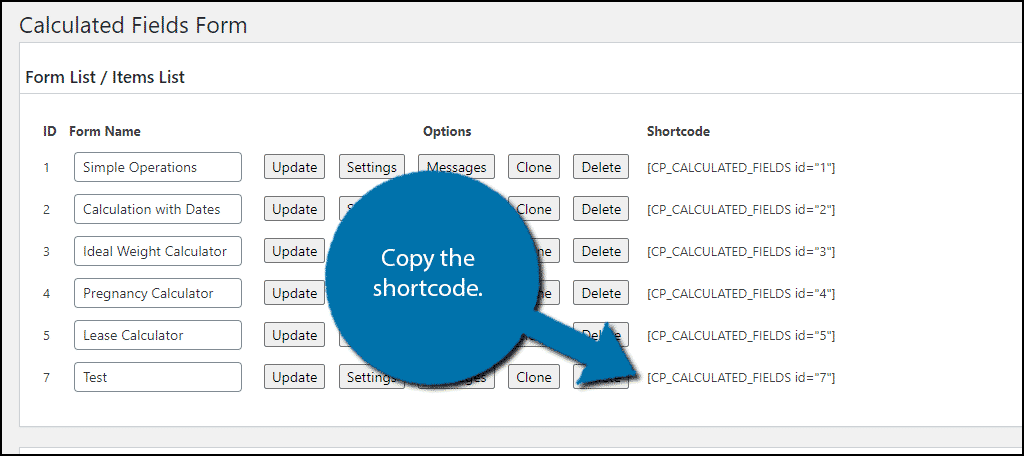
Now all that’s left is to actually place the form. The plugin utilizes shortcodes to accomplish this. You can find the shortcode next to the form list from the previous step.
Copy the shortcode.

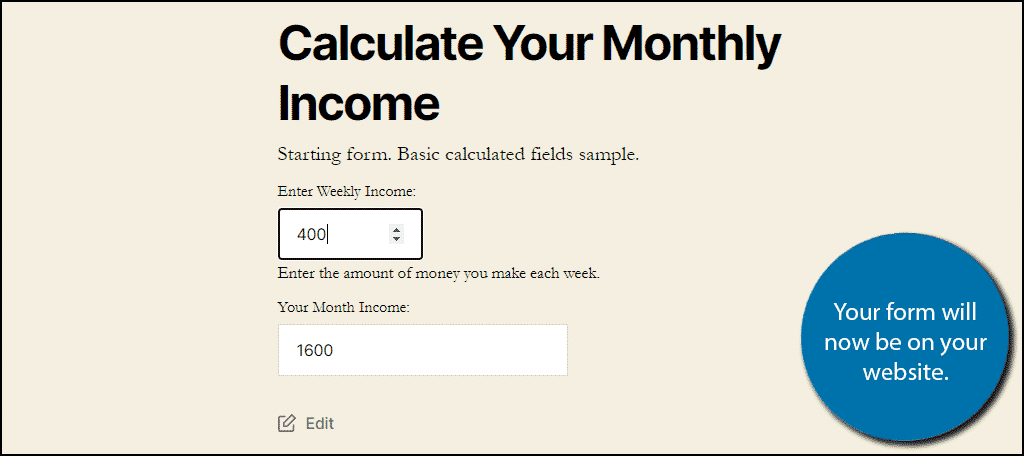
Go to any post or page and paste the shortcode. You can then preview the changes on your website.

Congratulations on setting up the Calculated Fields Form plugin. You can create a variety of forms that visitors may find useful.
Check Your Work
This plugin can add a lot of great features to your website, but one thing it does not do is correct your mistakes. If you enter the information wrong, it will simply give the result as you typed it. This could be something as simple as putting a “+” instead of a “*,” but it can cause big trouble.
This is especially true if this is used for pricing.
If your estimates come out too high as a result or come out much lower than intended, you could create confusion for someone looking to hire you. Thoroughly test the forms you create.
What are you using calculated field forms for?

Thanks for the post Robert. I’ll defenitly try the calculated fields form plugin.