Sharing content on social media is a great marketing tactic that often yields results for really not doing much other than creating a new post. Unfortunately, sites like Facebook sometimes get the wrong thumbnail image. In reality, this could be quite detrimental to marketing.
As images play a big role in driving traffic and engaging an audience, you don’t want to show the wrong WordPress thumbnail in WordPress. It could confuse readers and show something seemingly unrelated to the post.
It’s kind of like jumping into the middle of a book and trying to get the gist of the plot.
In this tutorial, I’m going to show you a couple of methods to ensure the WordPress thumbnail in Facebook is the correct image you want to use.
Using Yoast SEO
Integrating social media into the website helps boost the reputation and awareness of a brand. It’s one of the easiest and cost efficient ways to begin a marketing strategy for content.
In most cases, social media sites will use the featured image saved for the post or page in WordPress. However, this isn’t always the case. On occasion, you may see some sites use the first image pulled from the actual content instead.
Yoast SEO is a good way to circumvent problems like this. You can set the system to use a WordPress featured image in Facebook by forcing the social site to pull the correct graphic.
If you don’t have the plugin already, install and activate “Yoast SEO.”

Open any post you want to edit the image for in Facebook.

Under the WordPress editor, you’ll see the Yoast SEO panel. Click the “Social” icon from the left.
![]()
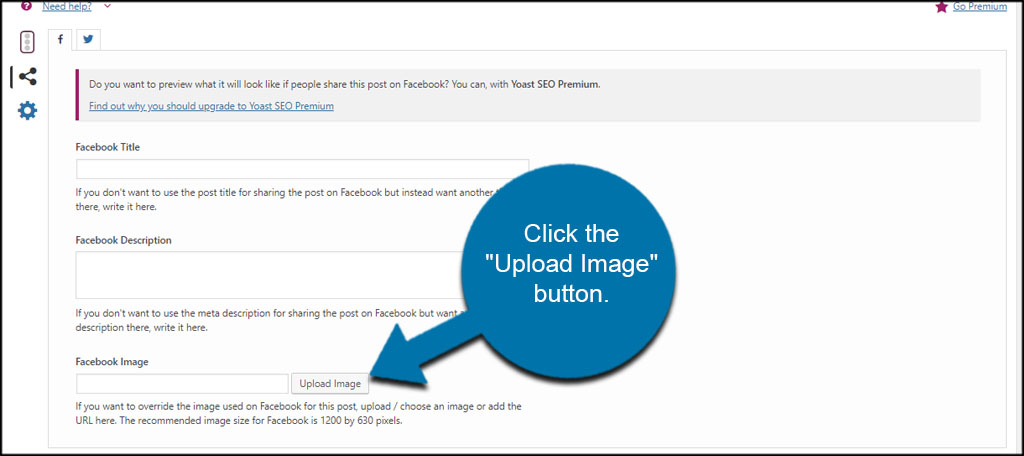
To force Facebook to use a specific thumbnail, click the “Upload Image” button.

This will open the Media folder in WordPress. This behaves in the same way as adding an image to a post. Once you’ve made your selection, Facebook will pull it as the default image.
You can also edit the title and description if you want the post to appear different in Facebook than in other social sharing apps.
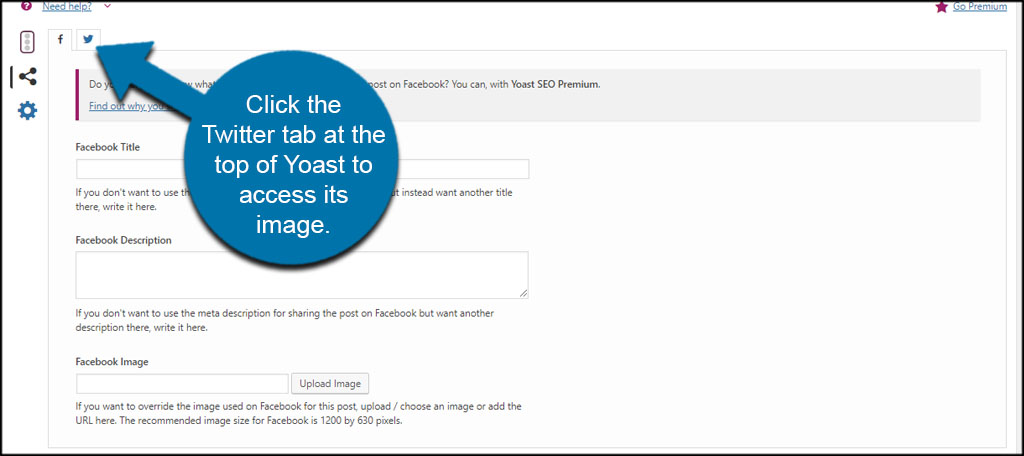
Coincidentally, you can set the image for Twitter the same way as well. Click the Twitter tab at the top of Yoast to access this feature.

The layout for Twitter is the same as it is for Facebook in Yoast.
Manually Editing Your Thumbnail
If you manually share a post on Facebook, you can select the image yourself. This prevents Facebook from sharing the wrong image, but it’s a bit more time consuming than using automatic apps.
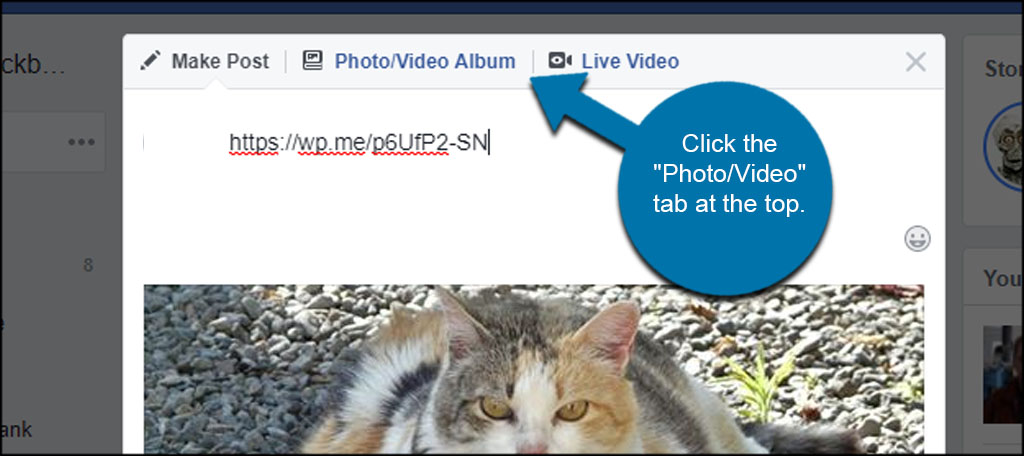
When you post the link you’re sharing, click the “Photo/Video” tab at the top.

This will launch the upload screen. Find your image and upload it to Facebook.
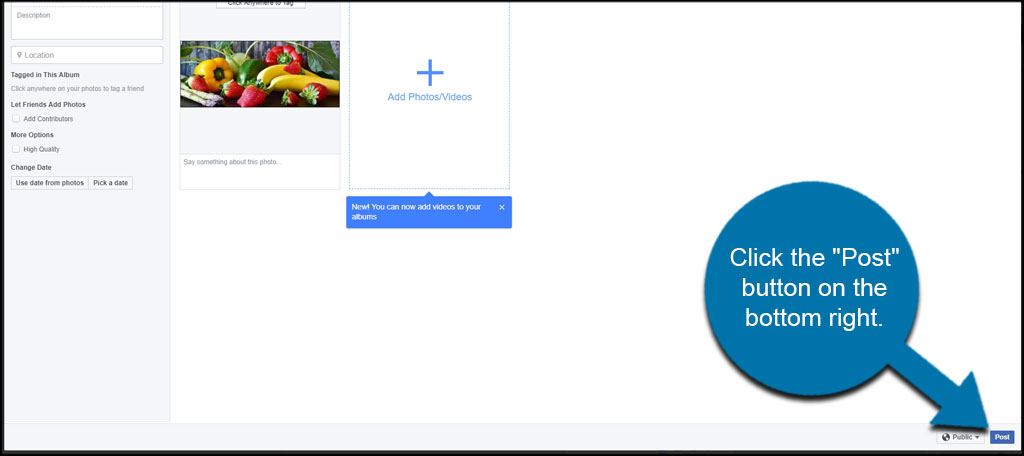
An album screen will then appear where you can further alter your graphic. Once you’re happy with the changes, click the “Post” button on the bottom right.

The system lets you add more than one image, which works great if you want to show off a gallery in the post.
Sometimes, It Takes a Manual Edit
It’s nice when automation works like it’s supposed to, but sometimes you’ll need to make some manual adjustments. When a Facebook share starts showing the wrong image, you know you need to make some tweaks. Keep an eye on how your content gets to social media. It may directly affect the number of visitors your site receives simply because of the picture accompanying the post.
And while your at it, you might as well add some other Facebook integrations like a login option or like button.
What automation systems do you use to share your website on social media? How many pictures on average do you use in your posts?
