You’re making a difference by using an environmentally responsible website hosting platform. Let the world know that you believe being green is vital by displaying a GreenGeeks seal on your website.
Here’s how you can fly the eco-friendly flag.
Choosing a Seal
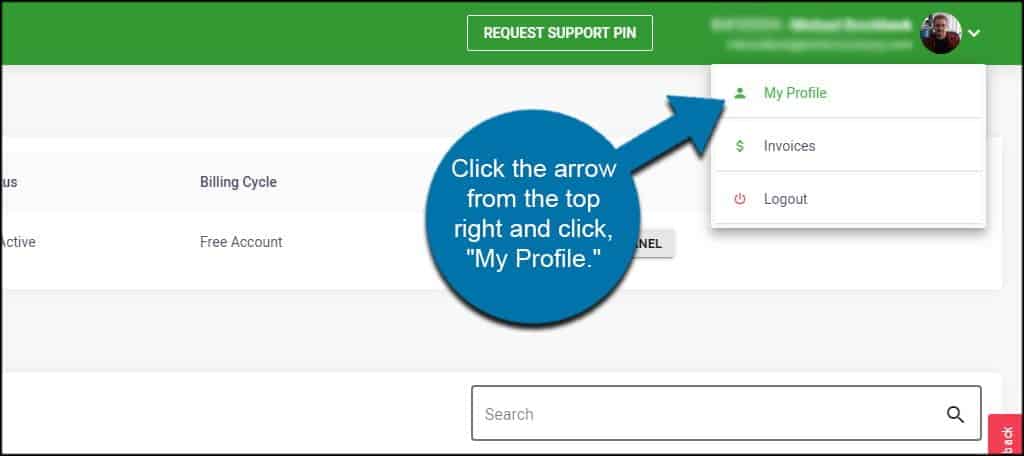
After logging into GreenGeeks, click the arrow from the top right and click, “My Profile.”

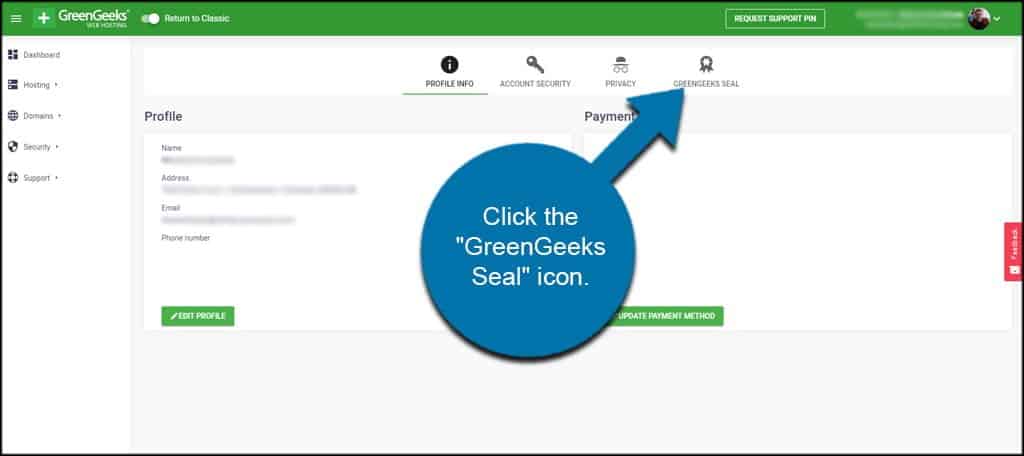
Click the “GreenGeeks Seal” icon from the ride side of the screen.

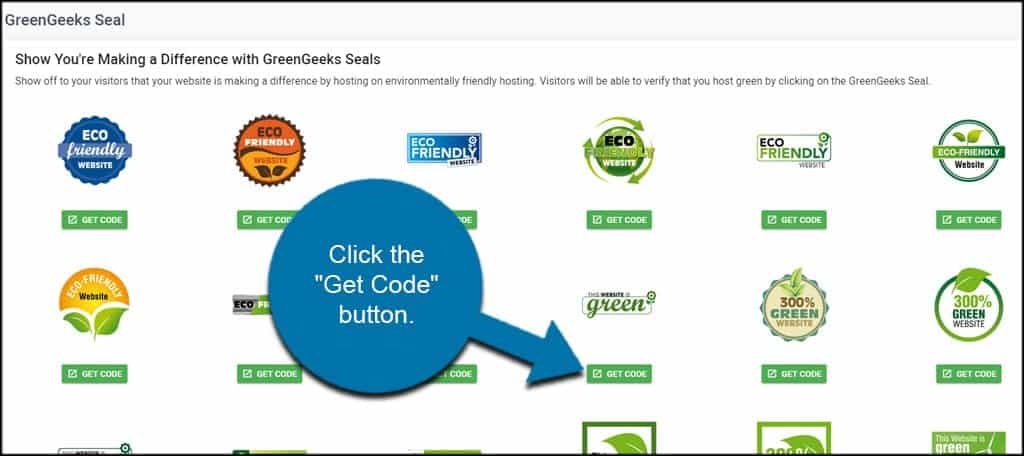
Choose any one of our badges from the selections screen and click the “Get Code” button.
There are plenty to choose from, so you should be able to find one that piques your interest or fits your design scheme.

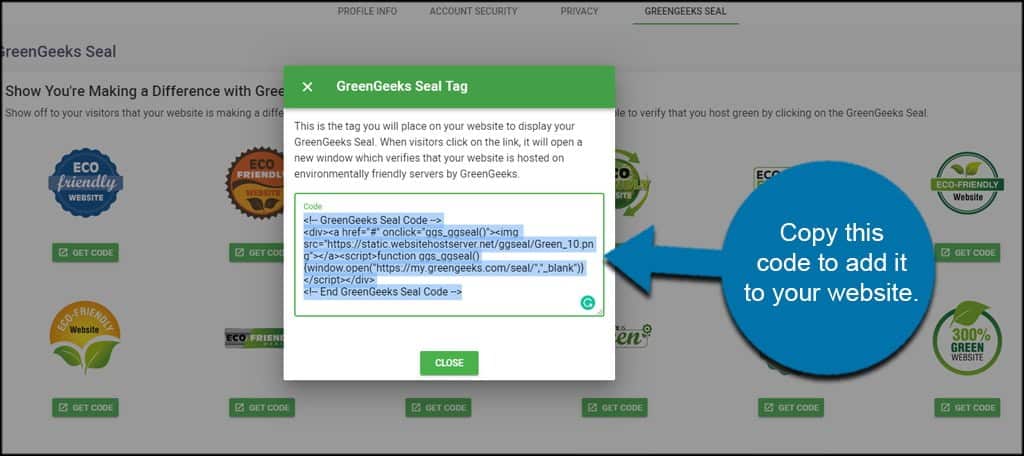
Upon clicking the Get Code button, a new window will appear with the HTML coding. Copy this code to add it to your website.

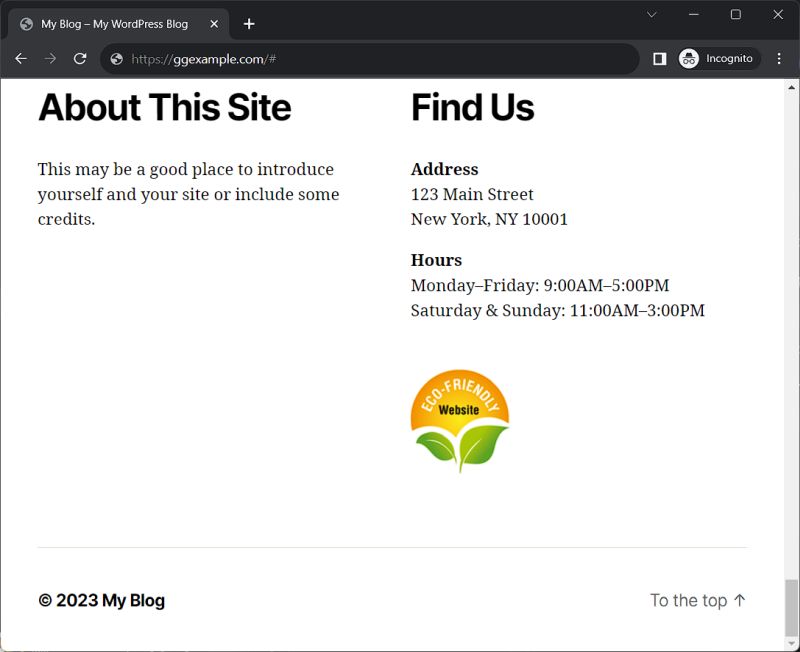
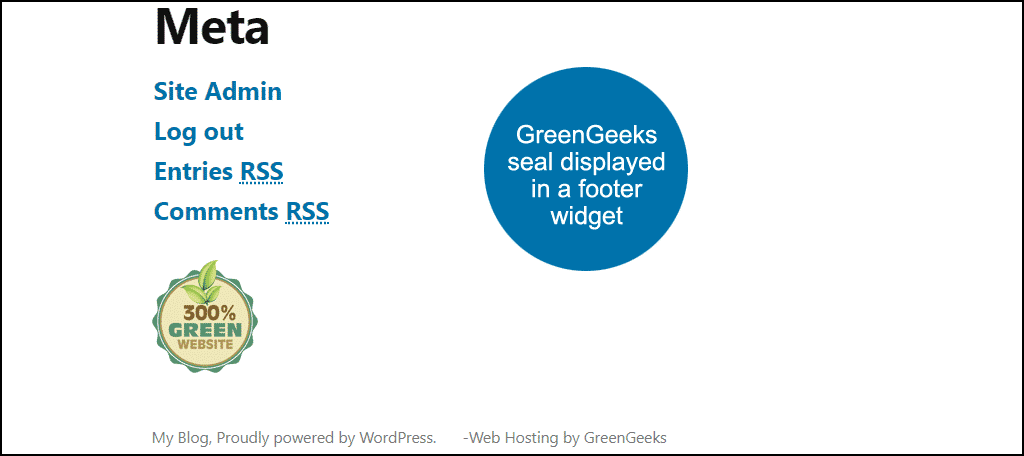
After the code is added added to your site, you’ll see the Green Seal image that you selected.
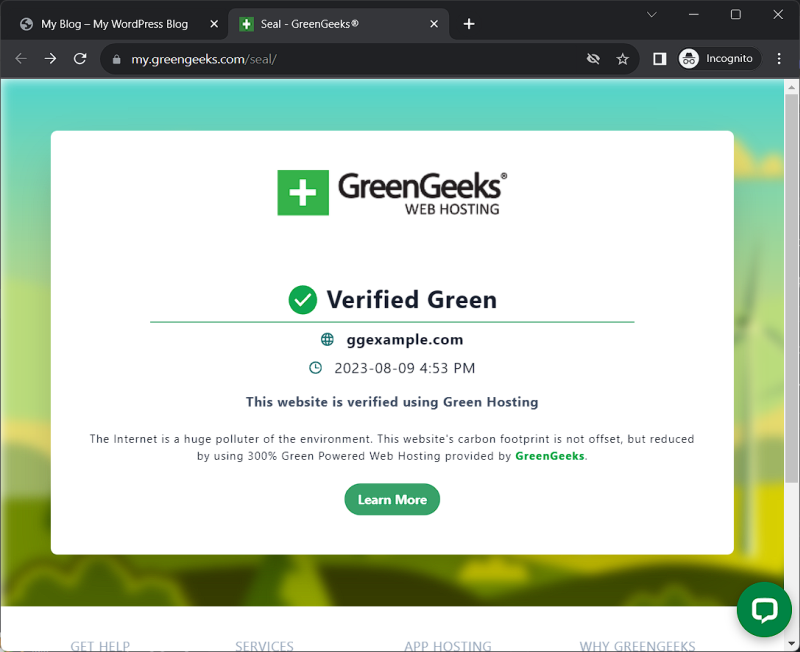
Click on the Green Seal image to open a new tab to the Verified Green page, confirming that your web hosting account is using Green Hosting provided by GreenGeeks.
How to Add a GreenGeeks Green Website Seal to a WordPress Page
There are a few ways to add a GreenGeeks green website seal to WordPress: you can add it to a page, to a post, or in a sidebar or footer widget.
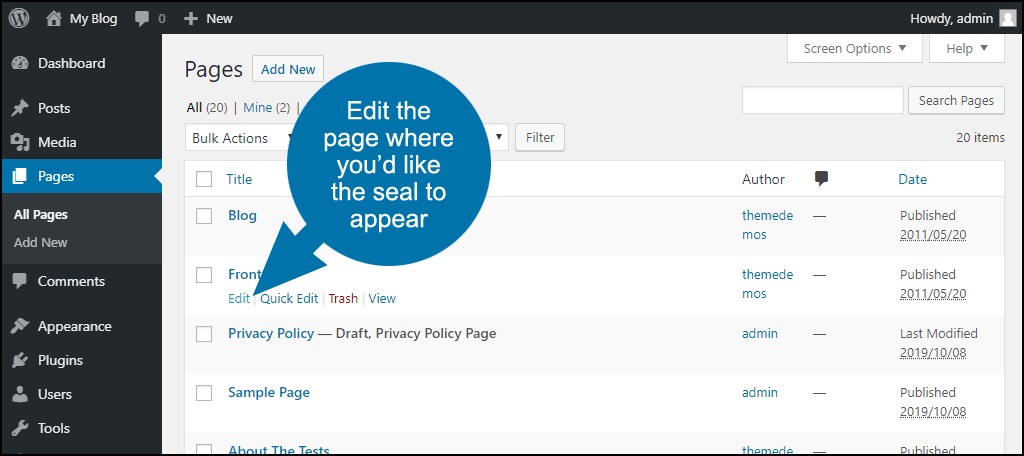
Edit the page where you’d like the seal to appear.
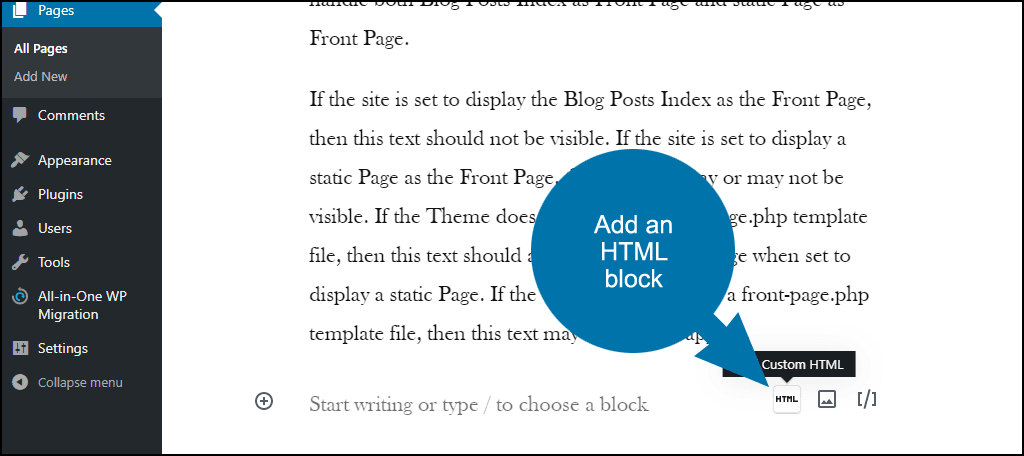
Add an HTML block.
Paste the seal HTML into the HTML block and click the “Update” button.
How to Add a Green Website Seal to a WordPress Post
To add a Seal to a post, use the same method as adding it to a page.
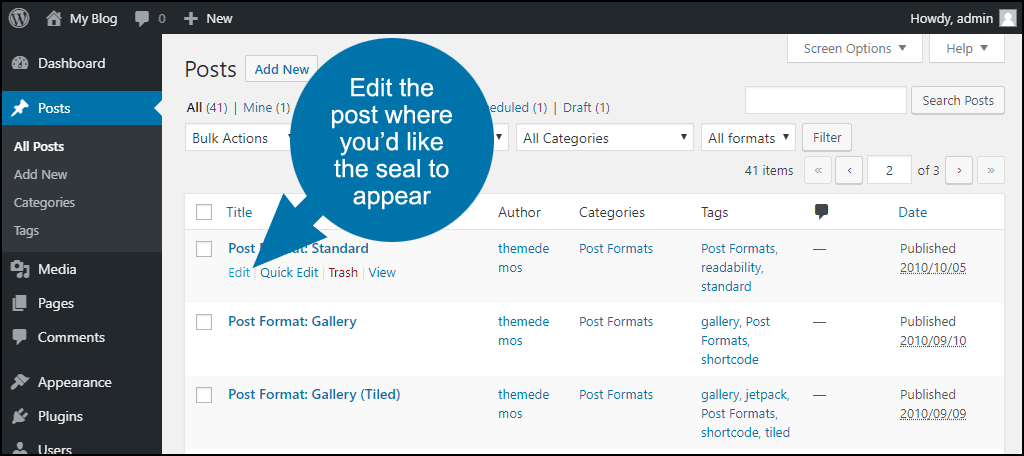
Edit the post where you’d like the seal to appear.
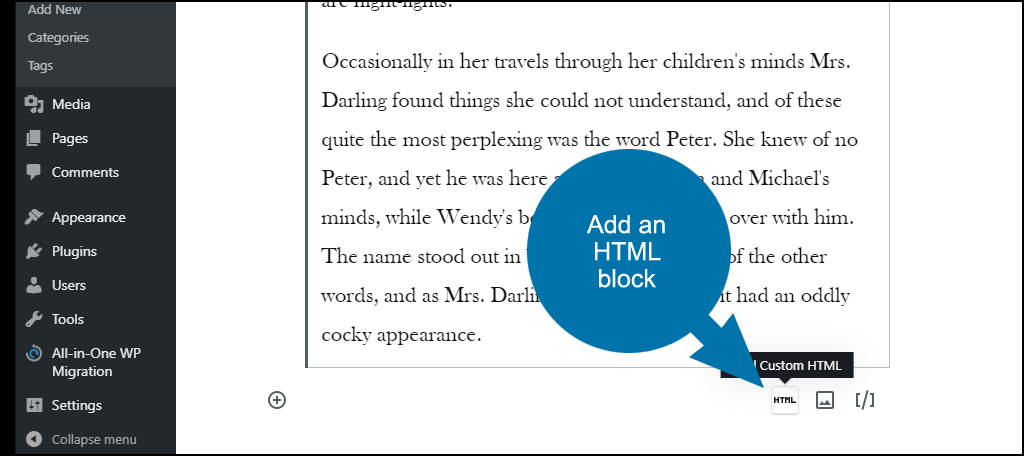
Add an HTML block.
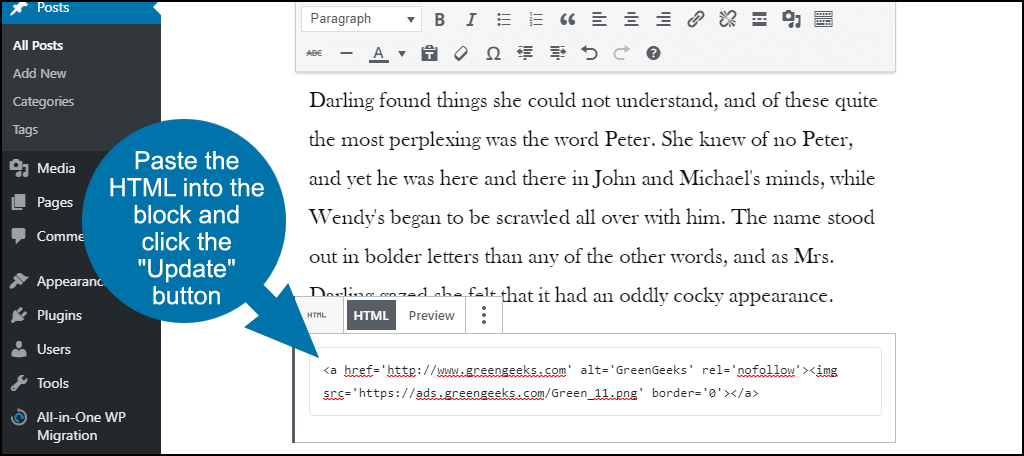
Paste the seal HTML into the HTML block and click the “Update” button.
How to Add a Green Website Seal to a WordPress Widget
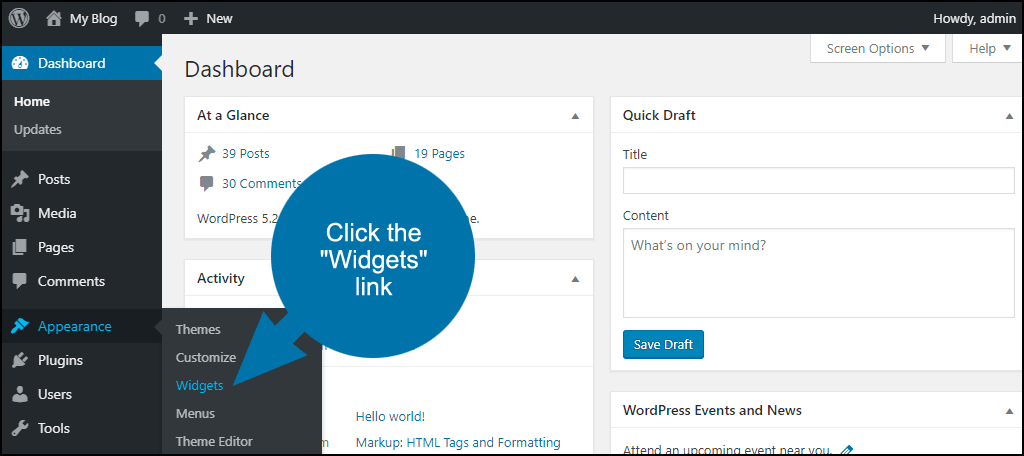
In the left column navigation of your WordPress admin panel, mouse over the “Appearance” link and click the “Widgets” link.
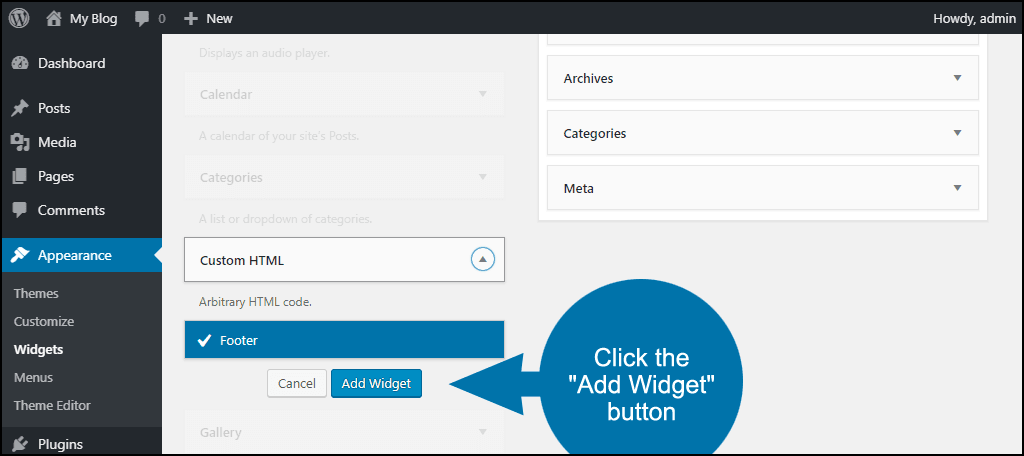
Open the “Custom HTML” section and click the “Add Widget” button.
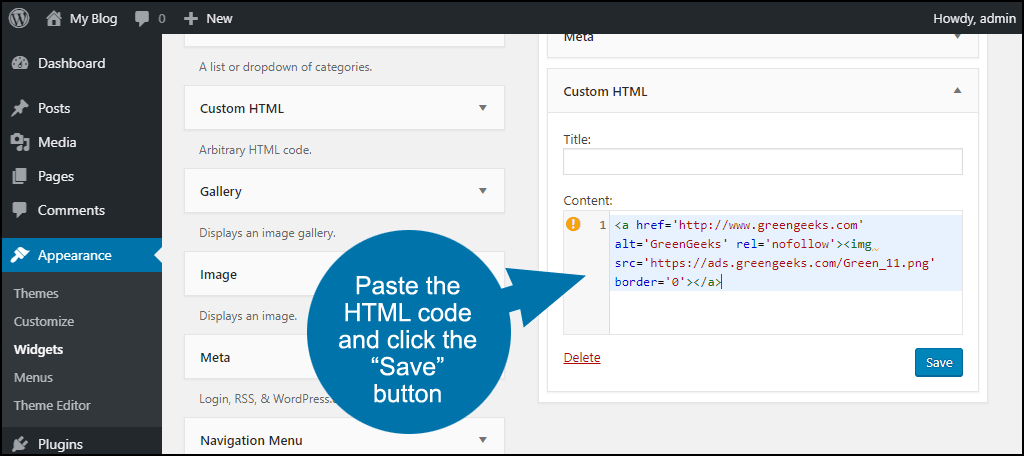
In the section you added the widget to (likely the sidebar or footer, depending on your theme), open the “Custom HTML” section. Paste the seal HTML into the widget field and click the “Save” button.
* To copy selected text, right-click and select “Copy,” or use the Ctrl + C keys. On a Mac, use the Command + C keys.
† To paste the copied text, right-click and select “Paste,” or use the Ctrl + V keys. On a Mac, use the Command + V keys.